အဲဒီ့ ပုံ စတုိင္က ေလးကုိ ၾကဳိက္သြားျပီဆုိရင္ေတာ့ စမ္းျပီးေတာ့လုပ္ၾကည့္ရေအာင္ပါ ..... အရင္ဆုံးေတာ့code ေတြထည့္မယ္ဆုိရင္ လုပ္ေနၾကအတုိင္းပဲ layout =>edit html ကုိသြားလုိက္ပါဦး ... ေရာက္ျပီဆုိရင္ ေတာ့
အဲဒီမွာ </head> ဆုိတာကေလးကုိ လုိက္ရွာလုိက္ပါ .. ရွာလုိ႕ ေတြ ႕ သြားျပီဆုိရင္ေတာ့ အဲဒီ့ ကုဒ္ကေလးရဲ႕ အေပၚမွာ ေအာက္က ကုဒ္ကေလးကုိ ကူးျပီးေတာ့ ထည့္ေပးလုိက္ပါ ...
<!--Light Box Code Starts Bloggerplugins.ORG-->
<style>
#lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;}
#lightbox img{ width: auto; height: auto;}
#lightbox a img{ border: none; }
#outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; }
#imageContainer{ padding: 10px; }
#loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; }
#hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; }
#imageContainer>#hoverNav{ left: 0;}
#hoverNav a{ outline: none;}
#prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; }
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg_vOS4vxkS06fGyRMWzW8fgyRTWib3oinOVj8a5XHhvylYwe1Yns-eAF26iMt0gP8svZ6h1lsuYkWiEIIDgsyjqjEBbPH4tvxz6gmpa2nTU0a6sX9I958fcJz_JIducL7Oi0JXqib-Fs/) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDFOZ9qDv59lEq6f6T82tHMorYWf3-EihLJVHjQ1b8CyxE9rObmnvSdcPMAfs95MDlTdIijVogZmhzV4IW9g2df7e-Yk4IiLnYUr1m08sE5r0CVAyHg4jvjZPkTjIsprouFByAvX5_YV0/) right 15% no-repeat; }
#imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; }
#imageData{ padding:0 10px; color: #666; }
#imageData #imageDetails{ width: 70%; float: left; text-align: left; }
#imageData #caption{ font-weight: bold; }
#imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; }
#imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;}
#overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
lute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
</style>
<script src='http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.2/prototype.js' type='text/javascript'/>
<script src='http://files.bloggerplugins.org/lbox/js/scriptaculous.js' type='text/javascript'/>
<script src='http://blogergadgets.googlecode.com/files/lightbox.js' type='text/javascript'/>
<!--Light Box Code Ends Bloggerplugins.ORG-->
<style>
#lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;}
#lightbox img{ width: auto; height: auto;}
#lightbox a img{ border: none; }
#outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; }
#imageContainer{ padding: 10px; }
#loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; }
#hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; }
#imageContainer>#hoverNav{ left: 0;}
#hoverNav a{ outline: none;}
#prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; }
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg_vOS4vxkS06fGyRMWzW8fgyRTWib3oinOVj8a5XHhvylYwe1Yns-eAF26iMt0gP8svZ6h1lsuYkWiEIIDgsyjqjEBbPH4tvxz6gmpa2nTU0a6sX9I958fcJz_JIducL7Oi0JXqib-Fs/) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDFOZ9qDv59lEq6f6T82tHMorYWf3-EihLJVHjQ1b8CyxE9rObmnvSdcPMAfs95MDlTdIijVogZmhzV4IW9g2df7e-Yk4IiLnYUr1m08sE5r0CVAyHg4jvjZPkTjIsprouFByAvX5_YV0/) right 15% no-repeat; }
#imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; }
#imageData{ padding:0 10px; color: #666; }
#imageData #imageDetails{ width: 70%; float: left; text-align: left; }
#imageData #caption{ font-weight: bold; }
#imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; }
#imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;}
#overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
lute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
</style>
<script src='http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.2/prototype.js' type='text/javascript'/>
<script src='http://files.bloggerplugins.org/lbox/js/scriptaculous.js' type='text/javascript'/>
<script src='http://blogergadgets.googlecode.com/files/lightbox.js' type='text/javascript'/>
<!--Light Box Code Ends Bloggerplugins.ORG-->
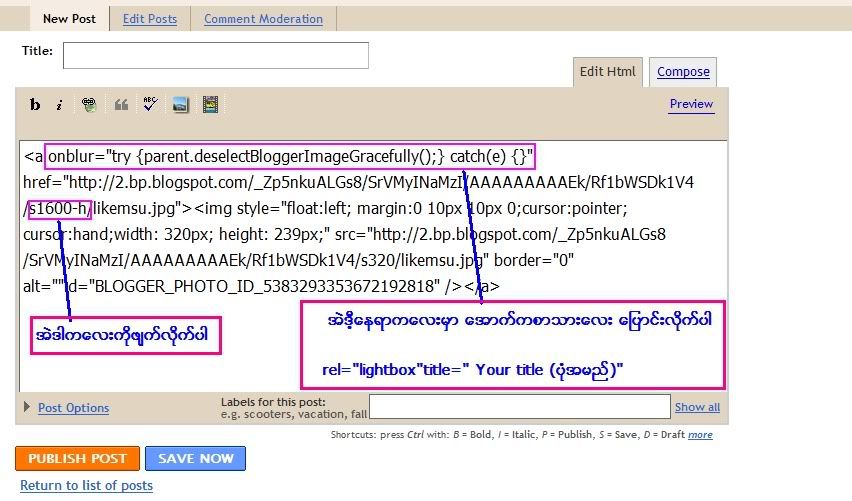
အဲဒီ့ အေပၚက ကုဒ္ကေလးကုိ ေစာေစာက </head> ဆုိတဲ့ ကုဒ္ကေလး ရဲ႕ အေပၚမွာ ထည့္ျပီးသြားျပီဆုိရင္ေတာ့ .. Post ေရးတဲ့ အခါ နဂုိ blog ကေနျပီးေတာ့ပုံတင္သလုိပဲ တင္လုိက္ပါ ... အဲဒီ့ က ပုံ တင္တဲ့ အခါမွာ ဒီေအာက္က ကုဒ္ကေလး လုိ ရမွာေပါ့ ... ရတဲ့ ကုဒ္ကေလးကုိ နည္းနည္းကေလးျပန္ျပီးေတာ့ ျပင္ရပါဦးမယ္ ... ကြ်န္ေတာ္ ေအာက္မွာပုံကေလးနဲ႕ ျပထားပါတယ္ ...
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYw1-Bbo9QHmBF67kpAb7DH-596dc-ZxhnA4yFB5ZCU_99YcKboLtaVnXgZUl1XBvrPKacNl6V7xlayia20Zg39PbQCFXCo8Dv3u_7rGiesk6z7mS0euQ4hb_ZtY32IFHF5bTfX977YN1V/s1600-h/1851557ks1k8s6c0e.gif"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 320px; height: 187px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYw1-Bbo9QHmBF67kpAb7DH-596dc-ZxhnA4yFB5ZCU_99YcKboLtaVnXgZUl1XBvrPKacNl6V7xlayia20Zg39PbQCFXCo8Dv3u_7rGiesk6z7mS0euQ4hb_ZtY32IFHF5bTfX977YN1V/s320/1851557ks1k8s6c0e.gif" border="0" alt=""id="BLOGGER_PHOTO_ID_5384760003626508962" /></a>

onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}"
အဲဒီ့ ကုဒ္ကေလးကုိ
rel="lightbox" title="Your title (သင့္ထည့္ခ်င္ေသာပုံရဲ႕အမည္)"
အဲဒီ့လုိကေလးေျပာင္းလုိက္ပါ .... ေျပာင္းျပီးသြားရင္ေတာ့
s1600-h/ဆုိတာကေလးကုိ ရွာျပီးေတာ့ ဖ်က္လုိက္ပါ ဦး ... ဖ်က္ျပီးသြားရင္ေတာ့ ရပါျပီဗ်ာ ..
ပုံကေလးေတြ ကုိ သပ္သပ္ရပ္ရပ္ နဲ႕ light box နဲ႕ zoom ခ်ဲ႕ ျပီးေတာ့ ၾကည့္လုိ႕ ရပါျပီ ... အဆင္ေျပ ေပ်ာ္ရႊင္ ၾကပါေစခင္ဗ်ာ ... အဆင္မေျပတာကေလးေတြ မ်ားရွိရင္ မန္႕ ခဲ႕ ပါဦး ...
1 comments :
ေက်းဇူးတင္ပါတယ္ေနာ္
Post a Comment