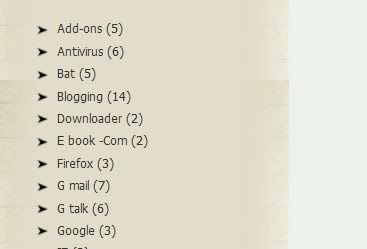
Code မထည့္ရေသးေသာပုံ | Code ထည့္ျပီးေသာပုံ |
ုံ
ကုိယ့္ဆီ မွာ Label ကေလးေတြရဲ႕ အေရွ႕မွာ ပုံကေလးေတြ ထည့္တာေလးပါ .. Label ကေလးေတြရဲ႕ထိပ္မွာပုံကေလးေတြနဲ႕ဆုိေတာ့ပုိျပီးေတာ့ၾကည့္လုိ႕ေကာင္းတာေပါ့ ...နမူနာပုံကေလးေတြ ျပထားပါတယ္ခင္ဗ်ာ ..အဲလုိမ်ဳိးကေလးေတြထည့္ခ်င္တယ္ဆုိရင္ေတာ့စမ္းၾကည့္ပါဦး .. အဲဒါကေလးကုိလုပ္မယ္ဆုိရင္ေတာ့ အရင္ ဆုံး blog ကုိ backup ကေလးလုပ္ထားလုိက္ပါ .. အဆင္မေျပဘူးဆုိရင္ေတာ့အရင္ပုံစံကေလး ျပန္ရေအာင္ေပါ့ ...ကဲ စလုပ္ၾကည့္ရေအာင္ ..
အရင္ဆုံး layout => edit html ကုိသြားလုိက္ပါ .. သြားျပီးျပီဆုိရင္ေတာ့အဲဒီ႕အထဲမွာ ေအာက္က Code ကေလးကုိရွာၾကည့္လုိက္ပါ ..
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
အဲဒါကေလးကုိ အရင္ဆုံးရွာၾကည့္ လုိက္ပါ .. အဲဒါကေလးေတြ ရွာလုိ႕ ေတြ႕ျပီးျပီဆုိရင္ေတာ့ ေအာက္က ကုဒ္ကေလးေတြကုိ ကူးျပီးေတာ့ အဲဒီေနရာကေလးရဲ႕အစား ထည့္လုိက္ပါ ...ထည့္ျပီးသြားျပီဆုိရင္ေတာ့ Preview ၾကည့္ၾကည့္လုိက္ဦးေနာ္ .. ရျပီဆုိတာနဲ႕ Save လုိ႕ရပါျပီ ...
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:10px 0 0;
}
.sidebar ul li {
background:url("http://i33.tinypic.com/332b6dt.jpg") no-repeat 2px .25em;
margin:0;
padding:0 0 3px 16px;
margin-bottom:2px;
text-indent:7px;
line-height:1.3em;
}
အဲလုိလုပ္ျပီးသြားျပီ .. အဲဒီ့ ပုံကေလးကုိ မၾကဳိက္ဘူးဆုိရင္ေတာ့ အဲဒီ့ ပုံကေလးကုိ ေျပာင္းလုိ႕ရပါတယ္ ..
http://i33.tinypic.com/332b6dt.jpg ဆုိတာရဲ႕ကေနရာကေလးမွာ ကုိယ္ ၾကဳိက္တဲ႕ပုံကေလးထည့္လုိ႕ရပါတယ္ .. အဲဒါကေလးကေတာ့ ေသးေသးေလးလုပ္မွ ရမယ္ေနာ္ ...အၾကီးၾကီးဆုိရင္ ေပ်ာက္သြားလိမ့္မယ္ ..
ကြ်န္ေတာ္ ထည့္တုန္းကေတာ့ ကြ်န္ေတာ္ templete ထဲမွာအေပၚက ျပထားတဲ႕ Code ေတြကုိ မေတြ႕ဘူးဗ်. နဲနဲေတာင္ ေခါင္းစားသြားတယ္ ..အဲဒါနဲ႕ကြ်န္ေတာ္လည္း ေအာက္က code ကေလး ရ႕ဲ အေပၚမွာထည့္လုိက္တယ္ အဆင္ေျပတယ္ဗ် ..လုပ္ၾကည့္လုိက္ပါဦး ...
.sidebar { width:252px; padding:10px 25px 10px 0px;}
့
1 comments :
ရွာၾကည္႕တယ္ဗ်ာ မေတြ႕ဘူး ျဖစ္ေနတယ္ ဘယ္လုိ လုပ္ရမလဲ.sidebar ဒါေလးပဲေတြ႕တယ္ အကုန္မေတြ႕ဘူးျဖစ္ေနတယ္ ကုိလုလင္ေရ...................
Post a Comment