.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
အခု ကြ်န္ေတာ္စာေရးထားတာကေလးက blockquote ကေလးနဲ႕ ေရးထားတာပါ .. အဟဲ ၾကြားတာ :P ရွာျပီးသြားျပီဆုိရင္ေတာ့ ေအာက္ က နမူနာ ျပထားတဲ႕ ပုံ ကေလးေတြ ကေနျပီး က ကုိယ္ ၾကဳိက္တဲ႕ quote style code ကေလးေတြနဲ႕ ေနရာကေလး ေျပာင္းေပးလုိက္ရုံပါပဲ .. နမူနာပုံကေလးေတြ ကုိၾကည့္လုိက္ဦးေနာ္ ...
နံပါတ္ (၁) ပုံ

နံပါတ္ ( ၁ ) ပုံအတြက္ code
.post blockquote {
border-top: 1px solid #FF82AB;
border-left: 1px solid #FF82AB;
border-right: 2px solid #FF82AB;
border-bottom: 2px solid #FF82AB;
background: #ffffff;
margin: 6px 20px 6px 20px;
padding: 8px 8px 8px 8px;
font-size: 1em;
font-style:italic;
line-height:1.4em;
}
ေနာက္ထပ္ ပုံကေလးေတြ ရွိပါတယ္ ေအာက္မွာပဲၾကည့္ၾကည့္လုိက္ပါဦး ...
နံပါတ္ ( ၂ ) ပုံ

နံပါတ္ ( ၂ ) ပုံအတြက္ Code
.post blockquote {
border:1px dashed #DC143C;
background: #EEE0E5;
margin: 6px 10px 6px 10px;
padding: 8px 8px 8px 8px;
font-size: 1em;
font-style:italic;
line-height:1.4em;
}
နံပါတ္ ( ၃ ) ပုံ

နံပါတ္ ( ၃ ) ပုံ အတြက္ code
.post blockquote {
color:#EE9A00;
border:5px dotted #000000;
background: #ffffff;
margin: 6px 6px 6px 6px;
padding: 8px 8px 8px 8px;
font-size: 1em;
line-height:1.4em;
}
နံပါတ္ ( ၄ ) ပုံ

နံပါတ္ ( ၄ ) ပုံအတြက္ Code
.post blockquote {
color:#00CED1;
border-top: 2px solid #000000;
border-left: 2px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
background: #ffffff;
margin: 6px 0px 6px 0px;
padding: 8px 8px 8px 8px;
font-size: 1em;
line-height:1.4em;
}
နံပါတ္ ( ၅ ) ပုံ

နံပါတ္ ( ၅ ) ပုံအတြက္ Code
.post blockquote {
color:#666666;
background: #ffffff url(http://i39.tinypic.com/154iuq9.jpg);
background-position:top left;
background-repeat:no-repeat;
margin: 6px 6px 6px 6px;
padding: 8px 0px 8px 74px;
font-size: 14px;
font-style:italic;
line-height:1.4em;
}
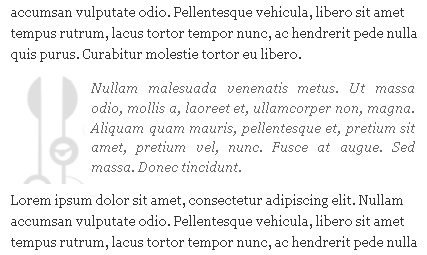
နံပါတ္ ( ၆ ) ပုံ

နံပါတ္( ၆ ) ပုံအတြက္ Code
.post blockquote {
border-top: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
background: #000000 url(http://i37.tinypic.com/23tgzfk.jpg);
background-position:top left;
background-repeat:repeat-y;
margin: 0 20px;
padding: 10px 20px 10px 45px;
font-size: 0.9em;
}
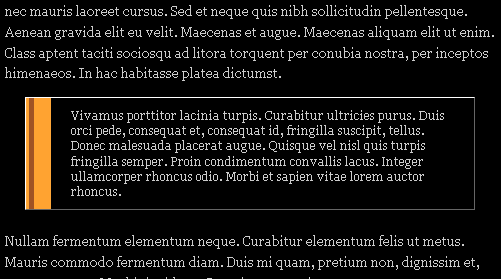
နံပါတ္ ( ၇ ) ပုံ

နံပါတ္( ၇ ) ပုံအတြက္ Code
.post blockquote {
background: #ffffff url(http://i44.tinypic.com/slh4yu.jpg);
background-repeat:no-repeat;
background-position:top center;
margin: 6px 6px 6px 6px;
padding: 8px 36px 8px 40px;
font-size: 14px;
line-height:1.4em;
}
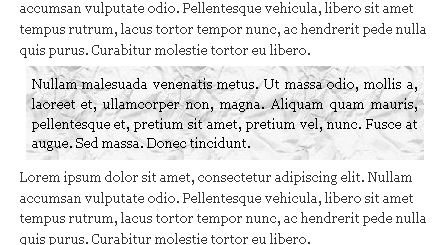
နံပါတ္ ( ၈ ) ပုံ

နံပါတ္ ( ၈ ) ပုံ အတြက္ Code
.post blockquote {
color:#000000;
background: #ffffff url(http://i41.tinypic.com/24fh84w.jpg);
margin: 6px 6px 6px 6px;
padding: 8px 6px 8px 6px;
font-size: 14px;
line-height:1.4em;
}
Block quote ေတြရဲက Background ေတြကုိ ေျပာင္းလုိ႕ရပါတယ္ .. နံပါတ္ ၄ ကေနျပီးေတာ့ နံပါတ္ ၈ အထိမွာ ေတာ့ ပုံကေလးေတြ ရဲ႕ Url ကေလးေတြ ကုိပါ ကုိယ္ ၾကဳိက္တဲ႕ပုံကေလး ေတြ ကုိ ေျပာင္းလုိ႕ရပါတယ္ ..
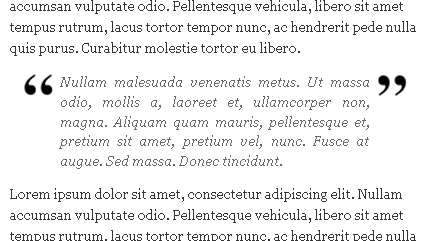
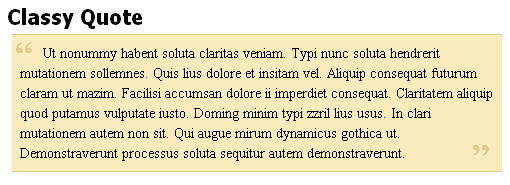
နံပါတ္ ( ၉ ) ပုံ

နံပါတ္ ( ၉ ) ပုံအတြက္ Code
blockquote {
font: 14px/20px italic Times, serif;
padding: 8px;
background-color: #faebbc;
border-top: 1px solid #e1cc89;
border-bottom: 1px solid #e1cc89;
margin: 5px;
background-image: url(http://i41.tinypic.com/3162czl.jpg);
background-position: top left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote span {
display: block;
background-image: url(http://i41.tinypic.com/3162czl.jpg);
background-repeat: no-repeat;
background-position: bottom right;
}
ရုိး ရုိး တန္းတန္း ကေလးပဲ ကုိယ္ေရးတဲ့စာကေလးကုိ အနီ ေရာင္ ကေလးနဲ႕ ပဲ၀ုိင္းခ်င္တယ္ ဆုိရင္ေတာ့ ဒီေအာက္ က Code ကေလးပါ
blockquote {
margin:1em 20px;
border: 3px dotted #ff0000;
padding: 10px;
}
blockquote လွလွ ကေလးေတြ နဲ႕ အဆင္ ေျပၾကပါေစ ....
0 comments :
Post a Comment